

You can also specify explicit sizes via fig-width and fig-height. You can disable responsive sizing by specifying the fig-responsive: false option. This is similar to the treatment given to images and dynamic JavaScript widgets.
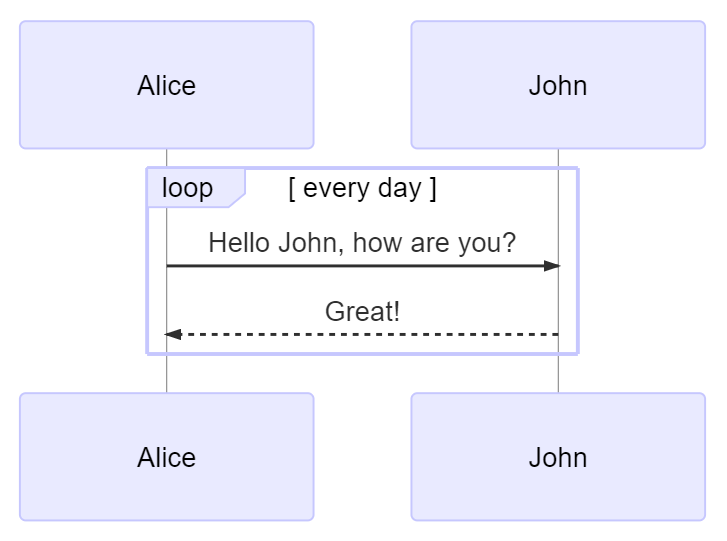
#MERMAID SEQUENCE DIAGRAM CODE#
Commonly used for explaining your code Mermaid is a simple markdown-like script language for generating charts from text via javascript. Within HTML output formats, diagrams are also made responsive, so that their width doesn’t overflow the current page column. Simplify documentation and avoid heavy tools. Sizingīy default, diagrams are rendered at their natural size (i.e. they are not stretched to fit the default figure size for the current document). Mermaid is just a great tool, it allows us to. It can be easily be adapted in your git’s repository. The main purpose of Mermaid is to help documentation catch up with development. Simplify documentation and avoid heavy tools. Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. Note that the label and fig-cap attributes still work as expected with file includes. Mermaid is a simple markdown-like script language for generating charts from text via javascript. For example, if we added the following figure options to the diagram above: Note that you should be sure to have installed the very latest version of the Quarto VS Code extension to try this out.ĭiagrams can be treated as figures the same way that images and plot output are. The Quarto VS Code Extension supports live preview of diagrams embedded in. It works little bit like PlantUML, but does not require any extensions to run. dot files (with help from the DiagrammeR package). Mermaid is a Javascript based diagramming and charting tool that renders markdown like text definitions into SVG diagrams. RStudio includes support for editing and previewing. Graphviz Online provides a similar tool for editing Graphviz diagrams. The Mermaid Live Editor is an online tool for editing and previewing Mermaid diagrams in real time.

There are a variety of tools available to improve your productivity authoring diagrams: To learn more about Graphviz, see the Graphviz website, this list of simple Graphiz Examples, or the Graphviz Gallery. Note that the cell options syntax is slightly different for ( %%| and //|, respectively) because they have distinct character sequences for single-line comments.


 0 kommentar(er)
0 kommentar(er)
